Triggering Traces with Checkly
Checkly provides a better way to monitor your APIs and site click flows, by running a headless Chrome browser, controlled by Playwright or the Puppeteer library, across multiple data centers to visit your website.
Combined with Tideways, this allows you to automatically trigger a PHP profiler for your most important site functionality — even if its using complex JavaScript and Ajax requests.
The beauty of Checkly is that you only need to upload your Puppeteer scripts, written in JavaScript, and don’t have to deal with running a headless Chrome browser on your infrastructure.
And integration with Tideways requires very little; specifically:
-
If you don’t have a Checkly account create one, its free for small teams and a small number of tests.
-
Log into your Checkly account and click on "Code Snippets" (<> Icon) in the left menu.
-
Click on "+ ADD CODE SNIPPET"
-
Create a snippet with the name "tideways" and the following code and save it.
const crypto = require('crypto-js'); const coreCrypto = require('crypto') const tidewaysReferenceId = coreCrypto.randomUUID() const withTidewaysHeaders = page => { if (typeof(process.env.TIDEWAYS_APIKEY) == 'undefined') { return } let time = (new Date(Date.now() + 1000*60*30).valueOf()) let payload = 'method=&time=' + time + '&user=' let apiKey = crypto.MD5(process.env.TIDEWAYS_APIKEY).toString(crypto.enc.Hex) let hash = crypto.HmacSHA256(payload, apiKey) page.setExtraHTTPHeaders({ "X-Tideways-Profiler": "hash=" + hash.toString(crypto.enc.Hex) + "&" + payload, "X-Tideways-Ref": tidewaysReferenceId }); } module.exports = { withTidewaysHeaders }
| The snippet can be re-used across your Checkly browser checks. |
-
Create a new check to require the tideways.js snippet, and call the function
withTidewaysHeaders(page).Example of how to query a single page on example.comconst puppeteer = require("puppeteer"); const browser = await puppeteer.launch(); const page = await browser.newPage(); const { withTidewaysHeaders } = require("./snippets/tideways.js") // adds the necessary HTTP headers to trigger callgraphs on every request. await withTidewaysHeaders(page); await page.goto("https://example.com"); await browser.close(); -
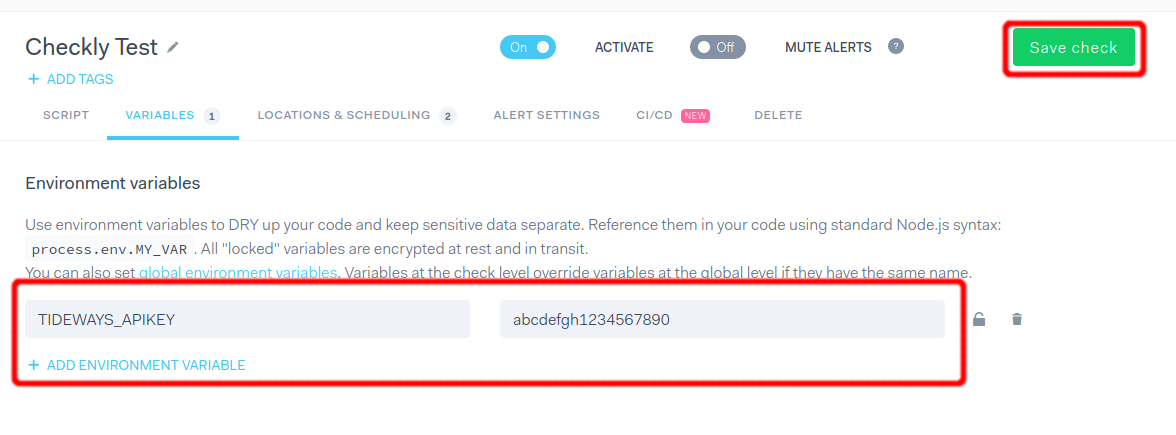
Open the "VARIABLES" tab in the check and add a new variable called "TIDEWAYS_APIKEY".
-
Copy the Tideways API key from your project, and don’t forget to click Save Check.

The Checkly check will now generate callgraph traces on your page, whenever it is running.